سرعت صفحه نقش اساسی در عملکرد وب سایت شما دارد. اگر بارگذاری کامل یک صفحه بیش از یک یا دو ثانیه طول بکشد، این می تواند باعث ناامیدی کاربران و ترک سایت شما شود. غیر از افزایش سرعت سایت یک راه دیگر برای جلوگیری از ترک کردن صفحه توسط کاربران، اضافه کردن انیمیشن پیش بارگذاری صفحه (Preloader) به سایت خود است.
انیمیشن پیش بارگذاری صفحه به بازدید کنندگان اطلاع می دهد که یک صفحه در حال بارگیری است (گیر نمی کند) و به احتمال ماندن آنها در سایت کمک می کند. به این ترتیب، می تواند تجربه ی کاربر (UX) را بهبود بخشد و به کاهش نرخ پرش سایت شما کمک کند.
در ادامه ما پس از توضیحاتی کوتاه در مورد مزایای انیمیش پیش بارگذاری صفحه و زمان مناسب برای استفاده از آنها، نحوه اضافه کردن انیمیشن پیش بارگذاری صفحه به وردپرس را آموزش می دهیم.
انیمیشن پیش بارگذاری یا preloader به کاربران اطلاع می دهد که یک صفحه در حال بارگذاری شدن است. این یک انیمیشن ساده است که می تواند به عنوان یک نشانگر پیشرفت برای صفحاتی استفاده شود که قطعه خاصی از محتوا را بارگیری می کنند.
در واقع شما از طریق یک انیمیشن پیش بارگذاری به بازدید کنندگان اطمینان می دهید که سایت شما مطابق آنچه در نظر گرفته شده است عمل می کند و شکسته نمی شود. اما، اگر سایت شما بیشتر مبتنی بر متن است، یک انیمیشن پیش بارگذاری ممکن است لازم نباشد. درعوض، این امر منطقی تر خواهد بود که روی بهبود سرعت صفحه خود تمرکز کنید.
دو روش اصلی وجود دارد که می توانید برای اضافه کردن انیمیشن preloader وردپرس به سایت خود استفاده کنید. شما می توانید از یک افزونه استفاده کنید که گزینه ساده تر است، یا کار را به صورت دستی انجام دهید.
ما در ادامه هر دو روش اضافه کردن انیمیشن پیش بارگذاری صفحه در وردپرس را توضیح می دهیم.
اضافه کردن انیمیشن پیش بارگذاری از طریق افزونه گزینه ای سریعتر و آسان تر برای اکثر کاربران است. تعداد زیادی افزونه برای این منظور وجود دارد که ما افزونه WP Smart Preloader را پیشنهاد می کنیم. این یک افزونه رایگان و بسیار قابل تنظیم است.
اولین کاری که باید در سایت خود انجام دهید نصب و فعال سازی این افزونه است. در صورت نیاز به اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید.
پس از نصب و فعال سازی افزونه، برای دسترسی به تنظیمات افزونه، به قسمت تنظیمات » WP Smart Preloader مراجعه کنید.
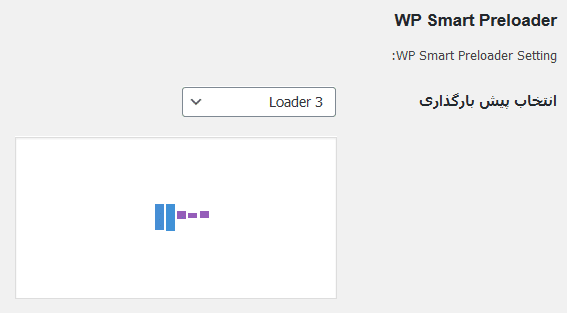
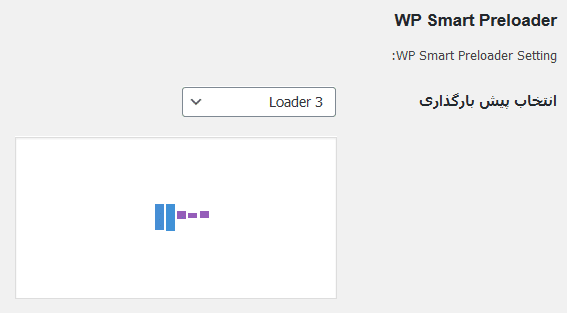
در صفحه تنظیمات WP Smart Preloader، اولین کاری که باید انجام دهید این است که یک سبکی را برای پیش بارگذاری انتخاب کنید. در قسمت انتخاب پیش بارگذاری یک منوی کشویی وجود خواهد داشت که به شما امکان می دهد از گزینه های انیمیشن مختلفی که وجود دارد، انیمیشن دلخواه خود را انتخاب کنید.

پس از انتخاب یک سبک، می توانید در پنجره زیر آن پیش نمایش را ببینید. اگر می خواهید انیمیشن دلخواه را اضافه کنید، می توانید کد HTML خود را نیز در بخش Custom Animation وارد کنید:

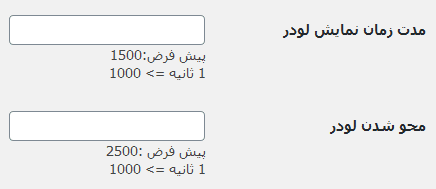
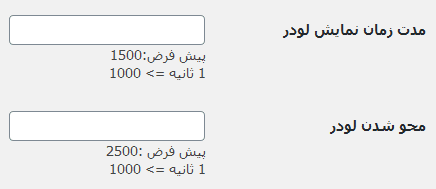
همچنین در پایان این صفحه، می توانید مدت زمان افکت لودر و محو شدن را تعیین کنید:

اگر این قسمت ها را خالی بگذارید، پیش فرض ها به ترتیب 1500 میلی ثانیه (1.5 ثانیه) و 2500 میلی ثانیه (2.5 ثانیه) تنظیم می شوند.
اکنون شما می توانید به سایت خود مراجعه کنید و افکت پیش بارگذاری که تنظیم کردید را مشاهده کنید.
روش 2: اضافه کردن انیمیشن پیش بارگذاری به صورت دستی
اگر علاقه ای به استفاده از افزونه ندارید، می توانید این ویژگی را به صورت دستی به سایت خود اضافه کنید. مهمترین مزیت ایجاد پیش لودر سفارشی این است که شما در نحوه طراحی انعطاف پذیری بیشتری دارید.
البته این یک روند دشوارتر است. در ادامه نحوه ساخت ، آپلود و قالب بندی یک انیمیشن پیش بارگذاری سفارشی برای سایت وردپرس شما را آموزش خواهیم داد.
مرحله 1: ایده پردازی در مورد انمیشن خود
اولین قدم تصمیم گیری در مورد استفاده از نوع انیمیشن است. ممکن است بخواهید ابتدا در مورد سبک های پیش بارگذاری تحقیق کنید تا از سبکی که دوست دارید ایده بگیرید. همچنین برخی از انیمیشن های رایگان وجود دارد که می توانید در Codepen از آنها استفاده کنید، که می تواند یک راه عالی برای دستیابی به برخی ایده ها باشد.
مرحله 2: انیمیشن خود را توسعه یا دانلود کنید
برای توسعه انیمیشن خود می توانید از ابزاری مانند فتوشاپ برای ایجاد یک GIF یا یک انیمیشن پیش بارگذاری در حال چرخش استفاده کنید.
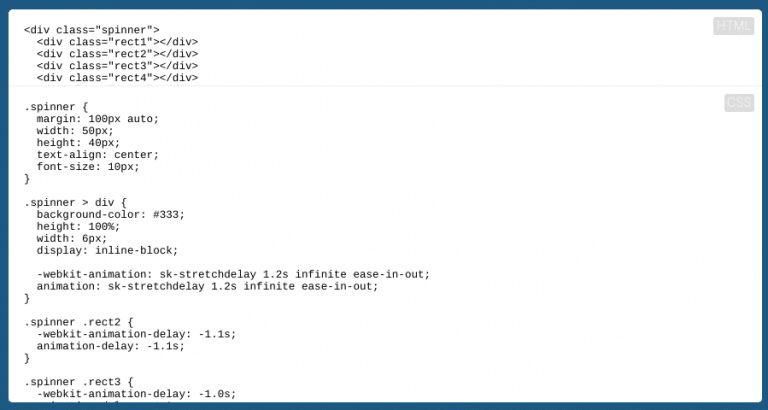
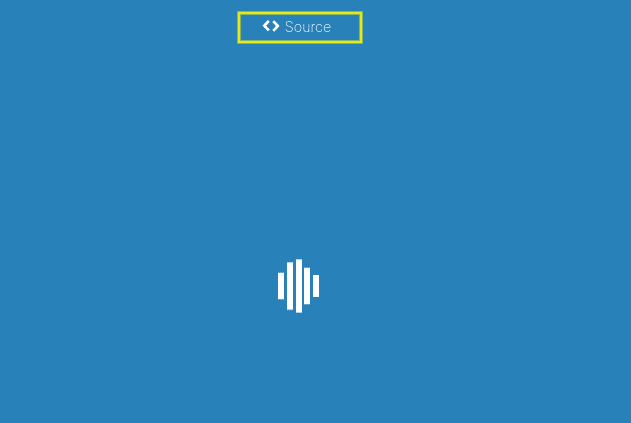
همچنین علاوه بر Codepen (که در بالا به آن اشاره شد)، می توانید یک انیمیشن را از سایت هایی مانند Spinkit و LoadLab دانلود کنید. برای این آموزش، از انیمیشن پیش بارگذاری از Spinkit استفاده خواهیم کرد. صرف نظر از اینکه انیمیشن خود را از کجا بدست آورید، به کد منبع CSS آن نیاز دارید تا به صورت دستی آن را به سایت وردپرس خود اضافه کنید:

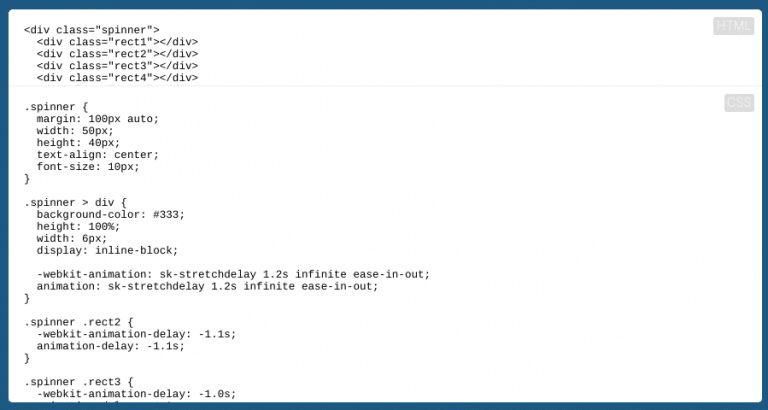
بیشتر انیمیشن های پیش بارگذاری رایگان شامل یک لینک منبع می باشد که می توانید HTML و CSS آن را پیدا کنید:

به خاطر داشته باشید که همچنین می توانید از کد منبع CSS یک انیمیشن پیش بارگذاری استفاده کرده و بعداً آن را به دلخواه خود تنظیم کنید.
مرحله 3: ایجاد یک چایلد تم
حالا وقت آن است که انیمیشن را به سایت وردپرس خود اضافه کنید. امن ترین راه برای انجام این کار، تنظیم چایلد تم است. اگر نمی دانید که چگونه این کار را انجام دهید، می توانید آموزش ما را در مورد نحوه ایجاد چایلد تم وردپرس ببینید.
مرحله 4: کد HTML را به فایل header.php قالب خود اضافه کنید
قدم بعدی پیدا کردن فایل header.php قالب وردپرس خود است. شما آن را در پوشه قالب خود می توانید پیدا کنید.
پس از پیدا کردن و باز کردن فایل، کد زیر را در زیر تگ body قرار دهید:
<!--CSS Spinner-->
<div class="spinner-wrapper">
<div class="spinner"></div>
</div>
کد HTML مورد نیاز برای انیمیشن پییش بارگذاری سفارشی وردپرس خود را تنظیم یا اضافه کنید و فایل را ذخیره کنید.
مرحله 5: کد CSS را به صفحه استایل خود اضافه کنید
اکنون زمان آن رسیده است که CSS را به استایل انیمیشن خود اضافه کنید. فایل style.css قالب وردپرس خود را پیدا کنید، سپس کد منبع CSS را برای انیمیشن خود کپی و جایگذاری کنید.
ما، موارد زیر را اضافه خواهیم کرد:
.spinner {
position: absolute;
top: 48%;
left: 48%;
width: 50px;
height: 40px;
text-align: center;
font-size: 10px;
}
.spinner > div {
background-color: #333;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: sk-stretchdelay 1.2s infinite ease-in-out;
animation: sk-stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes sk-stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes sk-stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
سپس می توانید فایل را ذخیره کنید.
مرحله 6: اضافه کردن کد jQuey برای ایجاد انیمیشن
برای کار کردن انیمیشن پیش بارگذاری spinner خود، باید کمی جی کوئری اضافه کنید.
برای این کار می توانید دوباره به فایل header.php بروید و موارد زیر را قبل از تگ body درج کنید:
<script>
$(document).ready(function() {
//Preloader
preloaderFadeOutTime = 500;
function hidePreloader() {
var preloader = $('.spinner-wrapper');
preloader.fadeOut(preloaderFadeOutTime);
}
hidePreloader();
});
</script>
سپس فایل را ذخیره کرده و به وب سایت خود بروید تا مطمئن شوید که انیشمین پیش بارگذاری طبق چیزی که پیش بینی شده کار می کند.
به پایان این مقاله رسیدیم، امیدواریم که نحوه اضافه کردن انیمشین پیش بارگذاری به سایت وردپرس را یاد گرفته باشد. همچنین ممکن است بخواهید مقاله دیگر ما را با عنوان بارگذاری ایجکس صفحات سایت وردپرس ببینید.